Monday, December 31, 2012
Ucapkanlah salam bila bertemu
Dari Abu Hurairah R.A, Nabi Muhammad S.A.W bersabda, "Apabila salah seorang kalian sampai di suatu majlis, hendaklah memberikan salam. Dan apabila hendak keluar, hendaklah memberikan salam. Dan tidaklah (salam) yang pertama lebih berhak daripada (salam) yang kedua."
Dari Abu Hurairah R.A berkata, aku mendengar Nabi Muhammad S.A.W bersabda,1- Jika ada yang mengucapkan salam khusus kepada kita seorang, maka kita wajib menjawab salam tersebut kerana menjawab salam dalam situasi tersebut hukumnya fardhu `ain.
"Hak muslim ke atas muslim yang lainnya ada enam: Apabila engkau bertemu dengannya maka ucapkan salam, dia mengundangmu maka penuhilah undangannya...."
2- Jika salam diucapkan untuk suatu kelompok yang ramai, maka hukum menjawabnya adalah fardhu kifayah. Jika ada salah seorang dari kelompok tersebut telah menjawab salam yang diucapkan kepada mereka, maka sudah cukup, tak usah menjawabnya beramai-ramai. Cukup ada yang mewakili.
3- Hukum mengucapkan salam untuk orang perseorangan ialah sunnah muakkad (sunnah yang dituntut). Tapi jika untuk kelompok, sunnah kifayah. Sekiranya sudah ada yang mengucapkan, maka sudah cukup.
Dari Ali Bin Abi Talib, Nabi Muhammad S.A.W bersabda, "Sudah mencukupi untuk suatu rombongan jika melewati seseorang, salah satu drinya mengucapkan salam."
Sunday, December 30, 2012
10 perkara yang lelaki tidak tahu mengenai wanita
- Bila seorang wanita mengatakan dia sedang bersedih, tetapi tidak menitiskan air mata, itu bermakna dia sedang menangis di dalam hatinya.
- Bila dia tidak menghiraukan kamu selepas kamu menyakiti hatinya, lebih baik kamu memberikannya masa untuk dia menenangkan hatinya sebelum kamu menegur dengan ucapan maaf.
- Wanita memang sukakan pujian, tetapi selalu tidak tahu bagaimana nak menerima pujian.
- Jika kamu tidak suka dengan gadis yang sukakan kamu separuh mati, tolaklah cintanya dengan lembut, jangan berkasar sebab ada satu semangat dalam diri wanita yang kamu tak akan tahu bila dia sudah buat keputusan, dia akan buat apa saja.
- Sekiranya seorang gadis mula menjauhkan dirinya darimu selepas kamu menolak cintanya, biarkan dia untuk seketika. Sekiranya kamu menganggap dia sebagai kawan, cubalah tegur dia perlahan-lahan.
- Wanita suka meluahkan apa yang mereka rasa. Muzik, puisi, lukisan dan tulisan adalah cara termudah mereka meluahkan isi hati mereka.
- Jangan sesekali beritahu perempuan yang mereka ini tidak berguna.
- Bersikap terlalu serius boleh mematikan mood wanita.
- Bila pertama kali lelaki yang dicintainya dalam diam memberikan respons positif, misalnya menghubunginya melalui telefon, si wanita akan bersikap acuh tidak acuh seolah-olah tidak berminat, tetapi sebaik sahaja gagang diletakkan, dia akan menjerit kesukaan dan tak sampai 10 minit, semua rakan-rakannya akan tahu berita tersebut. (tak semua wanita macam ni, sebab saya bukan macam tu, haha)
- Wanita suka jika sesekali orang yang disayanginya membuat surprise untuknya(hadiah, bunga atau sekadar kad ucapan romantis). Mereka akan berasa terharu dan merasakan bahawa dirinya dicintai setulus hati. Dengan ini, dia tidak akan ragu-ragu terhadapmu.
Video baru dari Mat Luthfi dan Anwar Hadi
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Ok, korang mesti kenal dengan vlogger yang sangat terkenal ni, iaitu Mat Luthfi dengan Anwar Hadi. Kan? Tipu lah kan kalau tak kenal. Ke, ada yang masih tak kenal? Ok, never mind. Tak kisah lah korang kenal ke x, yang penting mereka berdua ni sangat popular.
Mereka ni dah habis belajar taw. Dah grade dari university di Australia.. Pandai kan.. Hmm, baru-baru ni, mereka berdua bergabung membuat satu video. Video mereka biasa lah, mesti ada maksud yang ingin disampaikan. Apa-apa pon, tengok lah video ni eh.
Tutorial nak delete blog
Assalamualaikum
Jawab jangan tak jawab, WAJIB!!
Malas nak cakap panjang, saya terus ke step dia ok.
1- Firstly, korang kena pergi ke bahagian Setting blog yang korang nak delete tu.
2- Then, tekan Other di bahagian setting tu. Kalau tak paham, tengok gambar bawah ni,
3- Lepas dah tekan Other, dekat bahagian atas tu ada macam gambar kat bawah ni kan, korang tekan delete blog.
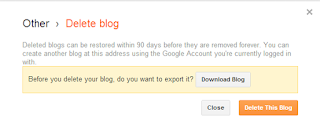
4- And then, akan keluar macam gambar bawah ni, korang tekan lah kotak delete this blog tu..
5- Ok, blog tu dah deleted.
Tutorial letak shadow bila cursor kena link
Bismillahirrahmanirrahim
Step-step dia..
1- Mula-mula, pergi ke Template ----> Edit HTML ----> Tick Expand Widget Tempalates
2- Then, tekan CTRL+F serentak, cari kod ni
a:hover
3- Lepas dah jumpa, paste kan kod ni di bawah kod a:hover tadi tu,
{color:#000000;
text-shadow: 2px 2px 2px #F6035C;
background-repeat:repeat;text-decoration:none
}
4- Save
*Merah = kod warna tulisan
*Kuning= Kod warna shadow
Cari kod warna di SINI.
Saturday, December 29, 2012
Tutorial nak buat 'about me' yang cute
Bismillahirrahmainrrahim..
Tadi, saya baru je lepas berbasikal bersama mak dan adik-adik. Pergi sarapan dengan menunggang basikal.. Seronok hirup udara pagi yang nyaman di kampung ni. Hmmm..
Ok, saya nak ajar macam mana nak buat "About Me" siap ada kotak keliling dia. Macam gambar kat bawah ni.. Kan ada kotak tu. Yang ada gambar kucing comel tu. Hehe.. Benda tu ada di sidebar saya.
Senang je cara dia.
1- Korang just copy kod kat bawah ni..
<fieldset><legend><img src="KOD ICON COMEL"/></legend> <center><img src="KOD ICON COMEL"/>AYAT KORANG <center><img src="KOD ICON COMEL"/>AYAT KORANG <center><img src="KOD ICON COMEL"/>AYAT KORANG </center> <center></center></fieldset>
2- Bukak Layout ----> Add a gadget ----> HTML/Javascript ----> Paste ----> Save
*Yang saya bold kan tu untuk kotak.
*Ungu= Korang letak link icon comel yang korang nak letak kat atas kotak tu.
*Merah = Letak ayat yang korang nak letak
ICON COMEL

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic018demoji_16246789decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_15451849decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic007demoji_14810207decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_14102164decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_15701325decoojp.gif
Jangan upload gambar sembarangan
Bismillahirrahmanirrahim
First of all, Alhamdulillah, kita masih lagi dikurniakan udara yang segar untuk kita bernafas dengan mudahnya, tak ada langsung halangan untuk kita dapatkan udara kurniaan Yang Maha Esa lagi Maha Kuasa. Free-free je kan kita ambil udara Allah ni. Opss, bukan udara je, tapi anggota badan kita ni pon sama. Yang kita gunakan untuk lakukan anything. Ya, memang kita semua tahu that semua benda yang ada kat muka bumi ni semua milik Allah, tapi biasa lah, dah kita ni pon MANUSIA namanya. Mesti selalu lupa ataupun selalu leka.. Jadi, kita kena saling ingat-mengingati antara satu sama lain.
Actually, saya bukan nak cakap pasal syukur kat sini, tapi saya nak cakap pasal kebebasan kita dalam meng'upload' gambar. Tak kisah lah nak upload kat facebook ke, nak upload kat twitter ke, yang penting gambar yang kita upload tu boleh dilihat umum.
Ok, as a muslimah, we already dah tahu kan yang aurat perempuan merupakan seluruh anggota badan kecuali.. Kecuali apa? Haa, betul,, kecuali muka dan tapak tangan. Tapi sudah terang lagi bersuluh, ramai kaum wanita yang masih tak sedar-sedar lagi or buat-buat tak sedar maybe. Saya tahu, yang buat ni, tak semua. Tapi ada segelintir dalam kalangan kita yang masih upload gambar yang tak bertudung, yang pakai baju, tapi macam tak pakai baju.. Apa kejadahnya nak masukkan kat facebook semua tu? Ada ke yang nak tengok? Cuba explain sikit. Ok, saya ada sorang kawan lelaki, dia cakap, "Aku rasa meluat bila ada perempuan yang upload gambar tak tutup aurat". Ha, see? Pengakuan jujur dan spontan dari mulut seorang lelaki.
And, lagi satu, mungkin kita tengok gambar kita tu dah cukup syarat untuk diupload, tudung semua dah penuhi syarat, tutup dada, baju pulak tak ketat, kaki dah tutup, pastu kita pon upload lah gambar tu.. Tapi kita lupa, mungkin lengan baju kita tu ada terselak sikit, and nampak lah pergelangan kita yang.. err cantik ke?? Haha.. Ha, kat situ dah sah-sah kita dah tunjukkan aurat kita kat umum. Walaupun cuma pergelangan tangan je. Ye, saya mengaku, saya pon tak lari dari kesilapan macam tu, tapi tak salah kan kalau kita ingat-memperingati dan berubah sama-sama.
So, start from now, check gambar kita tu dengan teliti, make sure tak ada satu pun aurat kita yang terdedah, WALAUPUN CUMA SEHELAI RAMBUT!! Kalau nak senang, guna gambar kartun je.. Haha.. Tapi kartun tu pun kene tutup aurat lah jugak..
Peringatan ini, saya jugak tujukan kepada diri saya yang selalu melakukan kesilapan, selalu, memang selalu! So, terima kasih kerana baca entry saya ini. Semoga kita menjadi ummat yang cemerlang dunia dan akhirat. In Shaa Allah.. Ingat! Tujuan kita semua sama, untuk menggapai redha Allah.. Wassalam..
Friday, December 28, 2012
Keluarga dah bertambah
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Actually, I have no idea at all. What story I want to share here, like nothing. Haha.. Tapi saya just nak bagitahu korang yang adik-beradik kita dah bertambah lah. Bukan adik-beradik apa pon, but keluarga Encik Blogger ni haa.. Kita semua dah tambah sorang lagi adik-beradik dalam keluarga Encik Blogger ni.. Yeah!! Eh, bukan sorang je kan actually, but mesti ramai lagi newbies yang berjaya menceburkan diri masuk dalam keluarga kita, keluarga Encik Blogger yang bahagia selalu, yang selalu menyampaikan info-info menarik.. Hehe.
Siapa adik-beradik baru kita tu? Hehe.. Dia merupakan jiran saya actually.. Dia berminat dengan hidup berblog ni.. Tepuk tangan sikit, tepuk tangan sikit.. Yiihaa.. Nama dia Syakila or nama manja dia, Lala.. Sila ke link blog dia --->> BLOGGER BARU. Blog dia sama sikit dengan blog saya.. Sikit je, tak banyak pon, macam seciput garam. Eh, seciput pulak, secubit garam.
Ok, that's all.. Memang saya saje nak promote blog dia,, walaupun dia tak bagi sebonaey. *cakap pelan-pelan dekat dengan telinga korang.. Saje cari nahas. Huhuhahahihi.. Ok, wassalam.. Have a nice weekend..
Wednesday, December 26, 2012
Kenangan bekerja
Assalamualaikum
Jawab, jangan tak jawab, WAJIB!!
Masih segar lagi dalam ingatan saya, kenangan sewaktu saya bekerja.. Masa tu, cuti lepas SPM.. Mula-mula, saya tak kerja. Menganggur lama gila kat rumah. Boring tahap gaban bila duduk rumah, tak tahu nak buat apa. Niat di hati, memang nak kerja, tapi malas nak cari. Mak kata, "Kau ni, duduk rumah je, cari lah kerja sana. Gemukkan badan je kat rumah" Hmmm, apa kan daya, orang memilih sangat kerja, macam ni lah jadi nya. Tanam anggur je. Hee..
Pada satu malam tu, saya dapat call dari jiran saya. Jiran saya ni pon tengah mencari kerja.. Dia baru lepas cuti sem dari UiTM.. Ni lah conversation kami:
Jiran: Wa, ko nak kerja tak esok?
Saya: Ha, ada kerja ke? Nak nak nak.. Kat mana wey?
Jiran: Kerja kat Gold Coast Resort. House keeping.
Saya: Wow, nak nak nak (dengan excited)
Jiran: Ok, esok pakai baju hitam. Kita pergi sama-sama ye. Dalam pukul 8:45 pagi, dah kena ada kat sana.
Saya: Ok, beres. Eh, gaji berapa? Haha
Jiran: Amboi ko Wa, gaji je.. Gaji dia RM 5 sejam.
Saya: Wow banyak jugak tu. Boleh jugak aku beli benda alah INI.. Haha
Jiran: Amboi.. Haha.. Ok lah, jangan lupa esok.
Saya: Ok, tak lupa. Bye..
Pada pagi esok nya, kami berdua pon sampai lah ke tempat kami nak bekerja tu. Cantik kot tempat tu. Mahu tak cantik, dah nama pon resort. Mesti lah cantik dan gah. Itu lah first time kami berdua jejak kan kaki di situ. First day bekerja, memang lah blur. Semua nak kena di ajar. I was assigned untuk membersihkan penthouse bersama 2 orang mak cik. Mak cik-mak cik itu tersangat lah baik dan peramah. Mereka mengajar saya itu dan ini, segala bagai lah. Dari ke bilik tidur, ruang tamu sampai lah ke bilik air.
 |
| Ni lah resort tempat saya kerja. Waktu ni waktu malam. Masa saya dah nak balik.. |
Memang tersangat lah cantik penthouse yang saya kena bersihkan tu. Saya juga kena kemas penthouse pemilik resort itu. Bila bukak je pintu, WOW!! cantiknya penthouse ni. Siap ada kolam lagi kat luarnya. Pemilik resort ni berbangsa cina.
Bila saya kemas bilik je, saya pergi tingkap, tengok bawah. Seronoknya lah kalau aku dapat mandi kat kolam tu.. Haha.. Tapi kempunan je lah.. Saya kan "pekerja", bukan pelancong.. Hmmm..
Saya kerja kat sana, memang asyik kena kemas penthouse je. Tapi tak pe lah, best apa, dapat masuk rumah besar tu. Rasa macam saya je pemilik penthouse tu. Macam biasa lah, bila saya kena kemas bilik, saya tengok bawah.. Haha.. Apa lagi, cuci mata, tengok kolam kat bawah. Sambil tu, saya snap lah jugak beberapa gambar. Sebenarnya tak boleh bukak phone masa mengemas taw, sebab ada CCTV. Tapi apa saya kesah. Haha
Kerja di situ memang sangat seronok. Makanan di sediakan.. Tak payah nak beli-beli dah.. Tapi satu je yang tak syoknya, saya pernah kena marah. Memang lah tu satu cabaran bagi orang bekerja, perkara biasa. Hehe.. Tapi saya yang tak pernah merasai situasi macm tu, rasa macam nak menangis time tu jugak je. Huahuahua.. Tolong saya.. Saya kena marah. Alah,, biasa lah tu, saya pekerja baru kot, yang saya tak tahu, ajarkan lah.. Janganlah nak memarah.. Tapi it's ok, saya tak marah kat orang yang marah saya tu pun.. Chill chill.. Biasa lah tu, pekerja baru kena marah dengan pekerja lama.. :(
Hmmm, tu je lah yang dapat saya cerita.. Hehe.. Konklusinya, memang seronok kerja kat situ sebab selain dapat merasa jadi anak orang kaya, hehe, dapat gaji banyak.. Tapi yang bad part nya, kena marah.. Tak pe, tu semua pengalaman.. Bila saya lalu depan resort tu je, saya mesti teringat kenangan saya bekerja di situ. Mencipta kenangan adalah satu pengalaman yang sangat manis. Alhamdulillah..
Tuesday, December 25, 2012
Pernah jatuh cinta??
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Ok, I don't know how to start. But, saya nak tanya, mesti korang pernah jatuh cinta? Mesti punya pernah. Kan kan kan.. Haa, kalau macam tu, saya suggest kan korang watch this video. Very incredibly amazing. Membawa maksud yang sangat mendalam. Rugi kalau tak tengok. Maybe ada yang dah tengok, tapi apa salahnya kalau tengok lagi kan. Dapat mengingati nya kembali.
Ok, dah tengok. Amacam dengan hati dan perasaan korang. Tersentuh kan? Hmmm, harap-harap kita dapat temui cinta sejati kita. Cinta dari Allah. Ameen Ya Rabbal 'Alameen..
Tutorial macam mana nak tahu siapa pengunjung blog kita
3- Then, akan keluar kotak-kotak macam kat bawah ni. Korang tekan 'sign up' yang kotak pertama ok.
4- Next, akan keluar gambar macam kat bawah ni. Korang adjust lah width tu ikut size yang muat kat sidebar korang. Make sure, korang tick yang petak saya tunjuk tu taw. Sebab kalau tak tick, kita tak tahu pengunjung blog kita datang dari mana. Pastu, yang bawah tu, korang letak 'Blogger Blog'. Pastu, GO.
5- Lepas tu, akan keluar macam ni pulak. Korang tekan je yang macam saya dah petakkan tu.
6- Ok, lepas tekan benda tu, keluar window macam kat bawah ni. Pastu tekan kotak 'add widget' tu.
9- Selesai. Cuba tengok blog korang, ada tak benda alah tu.
Monday, December 24, 2012
GIVEAWAY BY SAYAIYLIA LADY`S CABINET SHOPPE
Bismillahirrahmanirrahim..
Pada cuaca yang tengah hujan rintik-rintik ni, syok jugak kan makan pisang goreng yang panas bersama dengan air teh.. Teh tarik,, urmm,, memang sedap.. Tapi saya tak ada pisang yang nak digoreng.. Hihi.. So, tak tahu nak buat apa di cuaca yang memang best kalau tidur, saya nak join satu GA.. Best taw join GA ni.. Hadiah dia pon menarik.. Jom join sama-sama.. Klik banner di bawah ye..
Ok, saya nak tag http://husnatusiren.blogspot.com/ dan http://fatynfanna.blogspot.com/ ..
Sunday, December 23, 2012
Makan-makan
Assalamualaikum
Jawab jangan tak jawab, WAJIB!!
First of all, terima kasih sebab sudi menyinggahkan diri korang ke blog saya ni. Hari ni saya nak update blog.. Rasa macam dah lama tak update.. Hehe.. Padahal baru je update on last Friday.. Ye lah, tapi saya dah lama tak kongsi cerita personal.. Hakhaks..
Mula-mula berserabut saya pikir, nak post cerita apa erk?? Tapi, tiba-tiba semalam saya bukak kamera, nak tengok gambar-gambar yang dah berapa lama ada kat dalam kamera tu pun, saya tak tahu. Haha.. Tengah belek-belek, saya pun terjumpa lah gambar saya dan family masa kami makan-makan.. Maklumlah, semenjak dah besar ni, dah jadi anak dara, eh?? hehe, makin malas nak ikut pi jalan mana-mana. Susah betul nak diajak pergi jalan.
Tapi, haritu, saya ikut.. Hehe.. Saya pergi Seremban je pon.. Haha.. Nak makan kat Jusco Seremban.. Tu je lah tujuannya..
Sampai-sampai je kat sana, mak terus order ni. Nampak sedap kan? Tapi memang sedap pon.. Ayah pulak terus order yang ni..
Yang atas ni saya punya.. Bukan dua-dualah, satu je.. Kang tak boleh bangun terus kalau makan dua-dua.. Hehe.. Yang bawah ni, ayah saya punya..
Kami menikmati the meals.. Tengok lah tu, adik saya sampai tertidur-tidur amik gambar.. Haha.. Terlampau asyik menikmati makanan dia.. Sudah lah gigi tak ada.. Tutp lah mulut.. Hihi.. Adik-beradik saya bukan kami dua orang saja.. Ada lagi dua..Yang sorang tak ikut.. Yang sorang lagi jadi photographer.. Haha
Nampak tak, ada air teh je kan.. Teh panas pulak tu.. Bukannya kami tak nak order air INI, tapi kan dah ada ABC tu.. Kitorang tak nak membazir.. Tapi ABC tu pun tak habis jugak akhirnya.. Haha
Lepas makan-makan, kami jalan-jalan sekeliling Jusco tu.. Lepas tu, beli roti dekat kiosk roti.. X ingat nama kiosk tu apa.. Dan lepas tu, balik.. I was really enjoying that day.. Ok, terima kasih korang sebab baca entry ni.. Singgah sini lagi ye.. Hehe.. Before that, klik SINI..
Friday, December 21, 2012
Tutorial letak border pada gambar
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Sebelum terus ke tutorial, tekan SINI dulu. Hehe. Wokey, sekarang ni saya nak teach korang macam mana nak letak border dekat gambar kita di entry. Macam kat entry-entry saya, semua gambar ada border. Macam ni contohnya,
1- First, korang bukak Template ----> Edit HTML ----> Tick Expand Widget Templates
2- Then, tekan CTRL+F serentak, cari kod ni
2- Then, tekan CTRL+F serentak, cari kod ni
]]></b:skin>
3- Lepas tu, korang copy kod ni
.post-body img{border:3px solid #000000;margin:0 3px 1px 0;padding:0px;border-radius:9px;}*Merah = Tukar kod warna border korang. Ambil kod warna kat SINI.
4- Paste kod tu kat atas kod yang korang cari tadi.
5- Cuba preview, kalau jadi, save ok..
Terima kasih..
Doodle saya jahat!!
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Hye uolls.. Hehe.. Harini sikap malas saya semakin menjadi-jadi lah.. Tau kenapa? Saya tak take shower lagi.. Haha.. Eh, apa motif aku cakap aku tak mandi lagi? Apadah.. Tapi kan, seriously, penyakit malas dah menular dalam diri saya. Uolls ada penawar tak? Ada syifaa' tak? Ada remedy tak? Hmm,, kalau ada, PM eh? Haha
Okay2, semalam saya excited giler buat doodle.. Baru nak belajar yu.. Sorry lah, saya ni lambat sikit. Orang dah maju ke depan, saya baru nak merangkak-rangkak kejar korang yang dah nak sampai ke garisan penamat. Fuh! Penat tau tak, nak kejar korang.. Jangan lah laju sangat.. Kasihani lah saya yang memang lambat ini.. Hmmm
Ok, dah merepek saya ni.. Hmmm, the first doodle memang tak payah cakap lah kan.. Mesti lah BURUKKK.. Haha.. Cuba korang judge sendiri lah.. Karang saya kutuk lukisan sendiri, tak cukup satu page ni. Mahu berjela-jela kertas kajang. Haha
Haha.. ye, saya tau, buruk sangat.. Tapi apa saya kesah, saya tak malu pun nak post kat sini bagi korang tatap lukisan saya ni.. Haha. Ermm, kalau bagi orang tangan kaku macam saya lukis, memang macam ni lah jadik nya.. Tak ada seni langsung. Bab mengaler lagi lah, FAIL terus.. Tapi tak apa, saya tak nak give up.. Saya sanggup merentasi lautan berapi untuk berjaya.. Berjaya untuk lukis doodle sahaja.. Ececeh.. *poyo betul statement aku nih. Over pulak tu.. Hehe..
Tadi, saya cuba lagi lukis doodle.. From my view, doodle tu better lah dari yang kat atas ni. Hmmm, tapi satu je masalahnya, saya tak pandai lah nak color doodle.. Tak cantik.. Tapi tak apa lah.. Saya plan nak post kat blog bila dah siap doodle tu.. Penat kot saya buat.. Mesti lah kena tunjuk.. Kihkihkih..
Tengah syok-syok mewarnakan doodle saya tuh, tiba-tiba, aduihhh,, tiba-tiba eletrik mati.. Hish.. memang lah.. Lagi sikit je nak siap.. Dah lah saya tak save lagi.. Memang hilang lah doodle tu. Entah ke mana hilangnya saya tak tahu.. Dah pergi ke dunia dia agaknya.. Bye doodle.. Penat aku lukis kau, kau hilangkan diri macam tu je.. Tak reti berterima kasih punya doodle.. Tak apa, kau buat aku macam ni.. Huh,, tak nak kawan.. Hehe.
Ok, tu dia kisah saya bersama doodle.. Siapa yang pro dalam doodle ni, kalau sudi ajarlah.. Hehe.. Saya pun nak maju macam korang..
Thursday, December 20, 2012
Tutorial letak border di sidebar content
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Ok, hari tu saya dah ajar cara macam mana nak letak border di tajuk sidebar. Pada yang tak tengok lagi, tutorial tu kat SINI. Sekarang saya nak ajar cara nak letak border dekat sidebar content pulak. Contohnya macam ni.
Cara dia macam ni:
1- Bukak Layout ----> Add a gadget ----> HTML/Javascript
2- Copy kod ni
<div style="background: #FFFFFF repeat; repeat; padding: 10px; border:2px solid #000000; border-top-left-radius: 0px 0px; border-top-right-radius: 0px 0px; border-bottom-left-radius: 0px 0px; border-bottom-right-radius: 0px 0px;"><center></center>MASUKKAN KOD WIDGET KORANG</div>
*Merah = Masukkan kod widget korang kat situ.
*Ungu = Kod warna border
*Hijau = Kod warna untuk background sidebar
Kod warna cari di SINI.
3- Paste dan save
*Kalau nak cari kod follower, ikut tutorial yang INI.
Tutorial rapatkan sidebar title dengan content sidebar
Assalamualaikum..
Jawab jangan tak jawab,WAJIB!!
Tadi ada kawan saya tanya, macam mana nak rapatkan sidebar title dengan content sidebar tu. Macam kat blog saya ni.. So, saya terus lah bodek-bodek kod kat blog saya ni.. Dan finally, saya dapat.. Alhamdulillah.. Dan saya nak ajar kawan yang bertanya tu dan semua yang nak tahu..
1- Mula, mula, pergi ke Template ----> Edit HTML ----> Tick Expand Widget Templates
2- Tekan CTRL+F, cari code ni
h2 {
3- Dah jumpa? Pastu, cuba tengok kat bawah kod h2 { tadi, ada kod macam ni kan
margin: 0 0 1em 0;
4- Korang tukar nombor 1 yang kaler merah tu kepada nombor 0..
5- Cuba preview, jadi tak? Kalau jadi, save.
Tutorial letak border pada tajuk sidebar
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Hari ni saya nak ajar macam mana nak letak border pada tajuk sidebar. Macam saya punya ni..
BORDER DI TAJUK SIDEBAR
1- First, pergi ke Template ----> Edit HTML ----> Tick Expand Widget Templates
2- Tekan CTRL+F, cari kod ni
h2 {
3- Ok, dah jumpa?? Then, copy kod bawah ni
background: #E0FFFF ! important;*Merah = Kod warna untuk background border
border: 2px hidden ;
-moz-border-radius-topright: 50px;
-moz-border-radius-topleft: 0px;
border-top-right-radius: 50px;
border-top-left-radius: 0px;
background : #E0FFFF;
border : 3px solid #000000;
text-align:center;
*Hijau = Kod warna untuk warna border
Cari kod warna di SINI.
4- Paste kod tu dekat bawah kod h2 { yang korang cari tadi.
5- Cuba korang preview, jadi tak? Kalau jadi, save. Tapi kadang-kadang ada masalah which is tajuk sidebar tu berjarak dengan sidebar content tu.. Kalau korang nak rapatkan tajuk sidebar dengan sidebar content tu, ikut tutorial INI.
6- Dan kalau ada sesiapa yang nak letak border juga pada sidebar content, ikut tutorial INI.
20-12-2012
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Korang, perasan tak, tarikh hari ni sangat cantik. Sangat unik. Sangat gorgeous. Dan banyak lagi lah sangat. Haha.. Hari ni 20/12/2012.. Haa.. Senang nak ingat. Sape yang nak menikah hari ni, bagus lah.. Nanti tak ada lah berlakunya kes lupa hari anniversary.. Tarikh cantik macam ni semua orang boleh ingat..
Banyak kan tarikh-tarikh yang cantik berlaku dalam bulan december ini. Mula-mula 12/12/12.. Pastu bulan Islam pulak, iaitu 1 Safar 1434 bersamaan 1/2/34.. Dan sekarang ni, 20/12/2012.. Kita harap ianya membawa makna yang cukup besar dalam diri kita.
Dan tak sampai 2 minggu lagi, kita akan menemui 2013.. Umur kita pon dah semakin meningkat.. Dan semoga kita dapat memanfaatkan umur yang Allah bagi kepada kita dengan amalan yang berfaedah lagi diredhai-Nya.. Ameen..
Tutorial letak shadow di keliling blog
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Korang nak tak blog korang tu nampak menyerlah, nampak menonjol gitu.. Haa,, letak lah shadow keliling blog.. Baru cantik.. Macam blog retis.. Hehe hihi huhu.. ^_^ Cuba tengok blog bawah ni, cantik kan.. Dengan effect shadow di keliling border blog tu, blog tu nampak lebih menyerlah.
Hehe, sebenarnya blog yang bershadow ni, freebies template saya.. Kalau korang nak, boleh pergi kat SINI..
Ok, saya ajarkan eh cara nak letak shadow tu.
1- Pergi Template ----> Edit HTML ----> Tick Expand Widget Templates
2- Tekan CTRL+F, cari kod ni .content-inner { Kalau tak jumpa, cari yang ni, #content-wrapper {
3- Then, copy kod ni
-moz-box-shadow: 0 0 4px 4px #FF4ECD;
-webkit-box-shadow: 0 0 6px 6px #FF4ECD;
box-shadow: 0 0 4px 4px #FF4ECD;
Tutorial buat border blog melengkung
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Hari ni, saya nak ajar cara nak buat border blog kita melengkung. Tak nak dah yang berbucu tajam tu. Kita nak jadikannya melengkung. Contoh macam gambar bawah ni..
Haa, sini saya ajarkan macam mana nak buat macam tu.
1- Bukak Template ----> Edit HTML ----> Tick Expand Widget Templates
2- Tekan CTRL+F, cari code .content-inner { Kalau tak jumpa, cari code yang ni #content-wrapper {
3- Dah jumpa? Ok.. Then, copy code bawah ni
-moz-border-radius-topleft: 20px;-moz-border-radius-bottomright: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 20px;
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-webkit-border-bottom-right-radius: 20px;
-top-right-radius: 20px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
4- Paste code tu dekat bawah code yang korang cari tadi.
5- Cuba preview, kalau dah jadi, tekan save.
Wednesday, December 19, 2012
Tutorial letak iklan terapung di tepi blog
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Ok, korang perasan tak kat blog saya ni, ada iklan nuffnang yang terapung kat tepi. Tu,, kat bawah tu haa.. Iklan tu tak bergerak-gerak pon walaupon kita scroll ke bawah. Haa, baru lah orang sentiasa nampak kan. Tak ada lah iklan kita tu tersorok je.. Nak buat macam tu tak? Tuto ni bukan hanya untuk iklan nuffnang je, tapi apa-apa pon boleh. Bukan iklan pon boleh. Tak kisah lah korang nak letak apa-apa benda yang terapung kat tepi blog, guna je tutorial ni ye.
1- Copy code ni
<div style="position: fixed; bottom: 0px; right: 0px;">KOD APA-APA YANG KORANG NAK LETAK</div>*merah = Ini untuk kedudukan iklan korang tu.. Pandai-pandai adjust lah ye. (Bottom/Top) (Right/Left)
*biru = Letak kod yang korang nak jadikan dia terapung kat tepi blog.
2- Bukak Layout ----> Add a gadget ----> HTML/Javascript ----> Paste
Ok, tu je.. Terima kasih..
Tutorial cara buat page
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Harini saya nak ajar macam mana cara nak buat page. Mungkin korang semua dah tahu, tapi saya buat tutorial ni, yang fresh dari tangan saya, tak ada copy cat mana-mana taw, untuk yang tak tahu sahaja. Ataupun untuk kawan-kawan yang baru di dunia blog a.k.a. newbies..
Tahu tak page tu macam mana? Page tu macam yang ada kat blog saya ni.. Yang kat bawah header tu.. Alah, senang cerita, macam gambar kat bawah ni.. Kalau kita tekan benda tu, dia boleh keluar apa-apa.. Tapi saya cuma ajar cara yang basic je..
Nak buat tak? Sini saya tunjuk cara dia..
1- Bukak dashboard korang. Pastu tekan kat tulisan pages, macam gambar bawah ni
2- Then, tekan new page, macam ni
3- Pastu, tekan blank page
4- Next, korang tulis lah apa -apa yang korang nak buat kat page korang tu.. Contoh, buat tajuk "Tentang diri saya" dan cerita lah pasal diri korang, ok..
5- Publish
6- And the important thing, korang kena tekan benda ni
7- Pastu kalau korang nak letak page korang kat atas sekali, tekan Top tabs..... Kalau nak letak kat sidebar, tekan Side links. Then, save arrangement.
8- Siap!!
Tutorial tukar background
Assalamualaikum..
Jawab jangan tak jawab, WAJIB!!
Hai, apa khabar? Harini saya nak ajar korang macam mana nak tukar background blog. Haa,, kadang-kadang kan kita bosan, asyik background yang sama je kan.. Nak jugak tukar sekali-sekala. Hmm,, mana yang tak tahu tu, meh sini, saya ajarkan. Senang je cara dia.
1- Copy code ni
<style>body{background:black url(URL background korang) fixed;}</style>2- Pergi Layout ----> Add a gadget ----> HTML/Javascript ----> Paste code yang korang copy tadi.
* warna merah tu : masukkan url blog yang korang nak tukar ok.
3- Kalau dah masukkan url background, save.
Ni contoh URL yang boleh saya bagi :
http://i1245.photobucket.com/albums/gg588/seraazwa/hujan_zpsa759eab0.jpg
http://i1245.photobucket.com/albums/gg588/seraazwa/imageswq_zps608d6dd1.jpg
http://i1245.photobucket.com/albums/gg588/seraazwa/hujan2_zps38fb1524.jpg
http://i1245.photobucket.com/albums/gg588/seraazwa/imageslkh_zpsa963beeb.jpg
Kalau nak yang comel-comel lagi, cari di SINI.
Subscribe to:
Comments (Atom)