Bismillahirrahmainrrahim..
Tadi, saya baru je lepas berbasikal bersama mak dan adik-adik. Pergi sarapan dengan menunggang basikal.. Seronok hirup udara pagi yang nyaman di kampung ni. Hmmm..
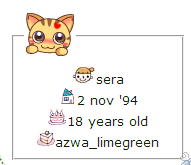
Ok, saya nak ajar macam mana nak buat "About Me" siap ada kotak keliling dia. Macam gambar kat bawah ni.. Kan ada kotak tu. Yang ada gambar kucing comel tu. Hehe.. Benda tu ada di sidebar saya.
Senang je cara dia.
1- Korang just copy kod kat bawah ni..
<fieldset><legend><img src="KOD ICON COMEL"/></legend> <center><img src="KOD ICON COMEL"/>AYAT KORANG <center><img src="KOD ICON COMEL"/>AYAT KORANG <center><img src="KOD ICON COMEL"/>AYAT KORANG </center> <center></center></fieldset>
2- Bukak Layout ----> Add a gadget ----> HTML/Javascript ----> Paste ----> Save
*Yang saya bold kan tu untuk kotak.
*Ungu= Korang letak link icon comel yang korang nak letak kat atas kotak tu.
*Merah = Letak ayat yang korang nak letak
ICON COMEL

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic018demoji_16246789decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_15451849decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic007demoji_14810207decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_14102164decoojp.gif

http://i257.photobucket.com/albums/hh205/xoxojays/smilies/crayon/pic008demoji_15701325decoojp.gif












Thanks Kak Sera . ^^
ReplyDeletesama-sama
Deleteterima kasih...
ReplyDeletesyukran ;) done follow you, feedback me ^_^
ReplyDeletesalamm. hi dik.. menjadi la .. tq .. ak pick one your freebies..
ReplyDeletenak letak gambar sendiri macam mana ?
ReplyDeletekak sera kalau nak letak ggambar kita macam mana ye ?
ReplyDeleteterima kasih . amat membantu . tapi macam mana nak letak gambar ?
ReplyDeleteknapa saya buat xjadi ye
ReplyDelete